Uwaga: Poniższy artykuł pomoże Ci w: Jak zobaczyć kod źródłowy strony internetowej (łatwe metody)
Zawsze warto wiedzieć, jak wyświetlić kod źródłowy swojej witryny lub dowolnej witryny. Jest to umiejętność, która może okazać się bardzo przydatna podczas pracy nad SEO, rozwiązywania problemów lub po prostu ciekawi, jak wygląda kod źródłowy HTML witryny.
W tym poście poznasz proste metody, jak zobaczyć kod dowolnej strony internetowej na dowolnej platformie. Zacznijmy.
Jak wyświetlić kod źródłowy HTML witryny na komputerze Mac
Safari
Aby wyświetlić źródło strony internetowej na komputerze Mac za pomocą przeglądarki Safari, przejdź do żądanej strony i użyj następującego skrótu klawiaturowego: Option+Command+U.
Alternatywnie możesz kliknąć prawym przyciskiem myszy w dowolnym miejscu na stronie i wybrać „Pokaż źródło strony” z menu rozwijanego.
Google Chrome
Aby wyświetlić kod źródłowy witryny internetowej na komputerze Mac za pomocą przeglądarki Chrome, przejdź do żądanej strony i użyj skrótu klawiaturowego: Option+Command+U.
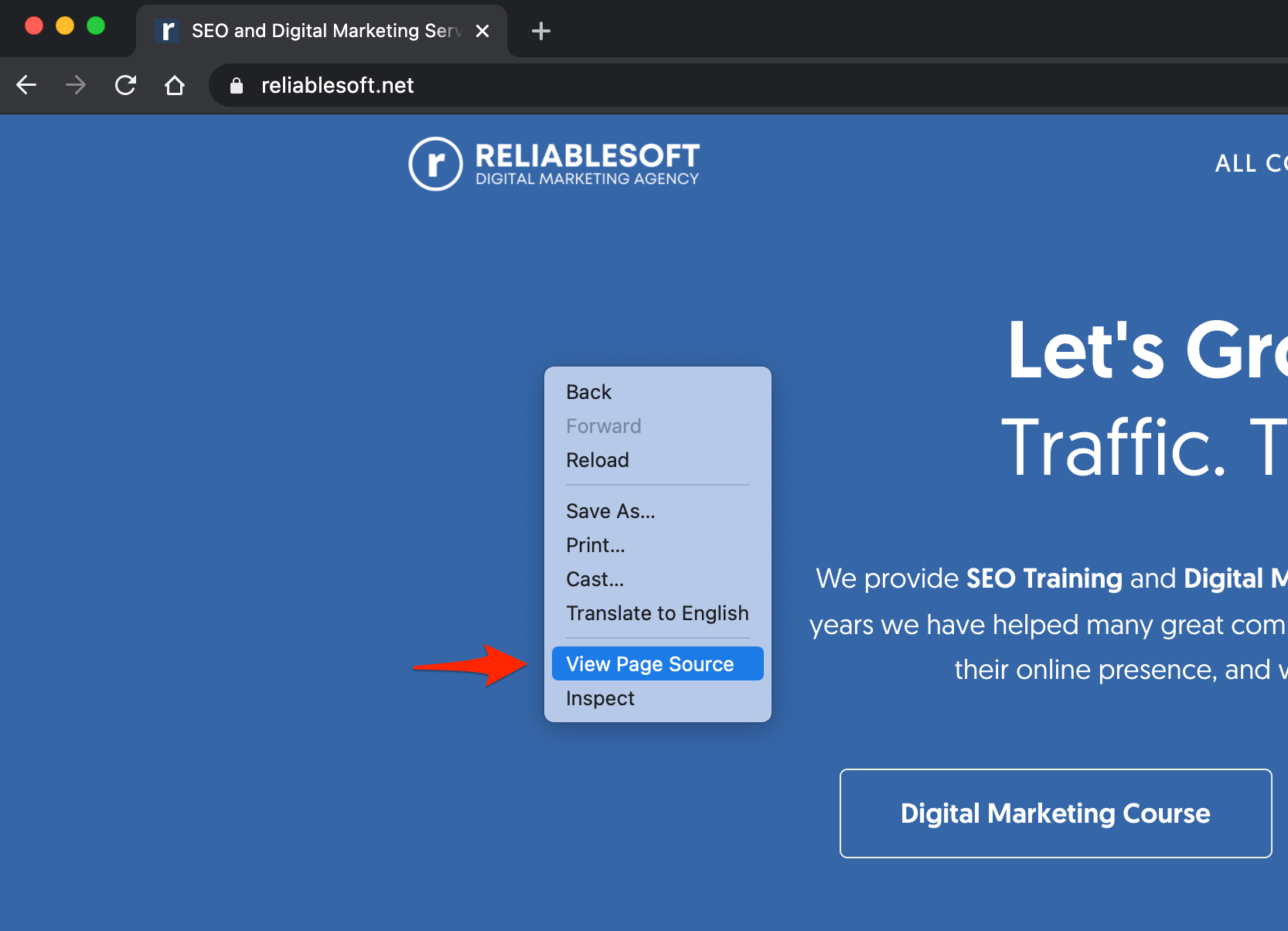
Możesz także kliknąć stronę prawym przyciskiem myszy i wybrać „Wyświetl źródło strony” z menu rozwijanego.

Firefoxa
Podczas korzystania z przeglądarki Firefox na komputerze Mac skrót klawiaturowy umożliwiający wyświetlenie kodu źródłowego to: COMMAND + U
Skrót klawiaturowy to kombinacja klawiszy, które należy nacisnąć jednocześnie, aby wykonać określone polecenie. W takim przypadku skróty klawiaturowe pomogą Ci wyświetlić źródło strony internetowej bez konieczności przechodzenia przez opcje menu.
Jak wyświetlić kod źródłowy na komputerze
Google Chrome
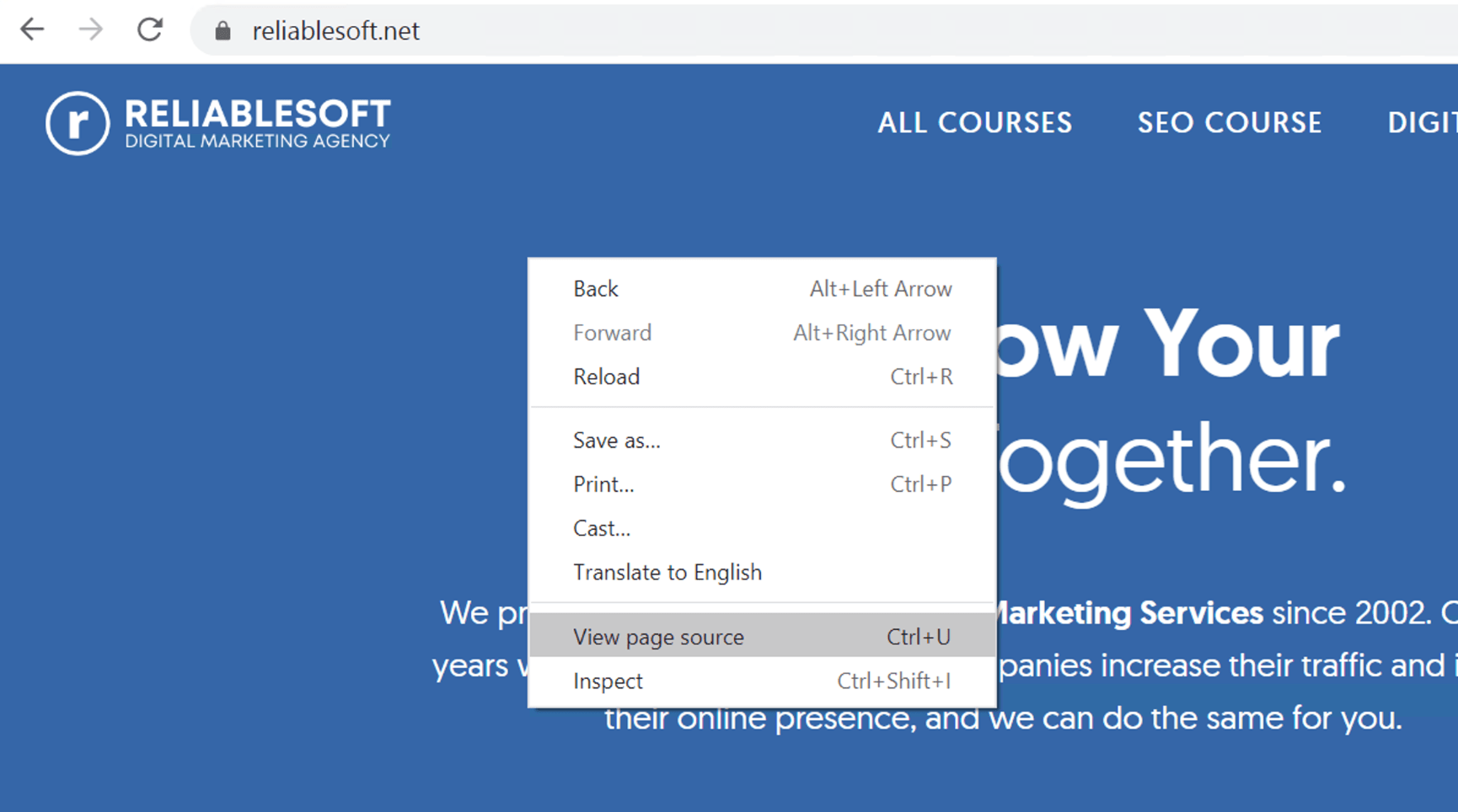
Podczas korzystania z przeglądarki Google Chrome na komputerze PC kod źródłowy witryny internetowej można wyświetlić za pomocą skrótu klawiaturowego: CTRL + U.

Firefoxa
Podczas korzystania z przeglądarki Firefox na komputerze PC skrót klawiaturowy do przeglądania kodu źródłowego to: CTRL + U
Opera
Podczas korzystania z Opery na komputerze PC skrót klawiaturowy do przeglądania kodu źródłowego HTML strony to: CTRL + U
Microsoft Edge
Skrót klawiaturowy do przeglądania kodu źródłowego strony podczas korzystania z przeglądarki Microsoft Edge na komputerze PC to: F12 & CTRL+SHIFT+I
Jak wyświetlić kod HTML konkretnego elementu strony?
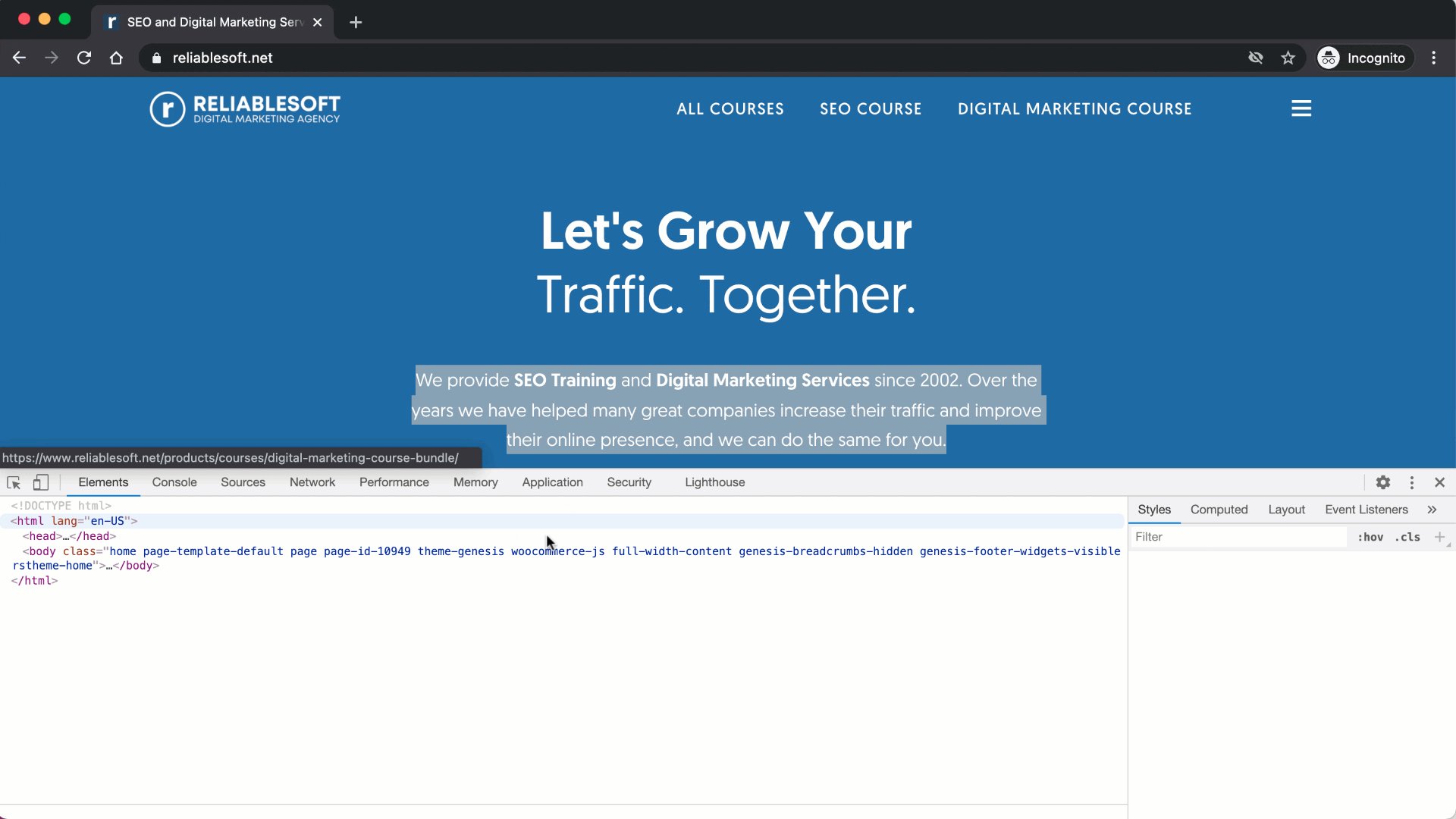
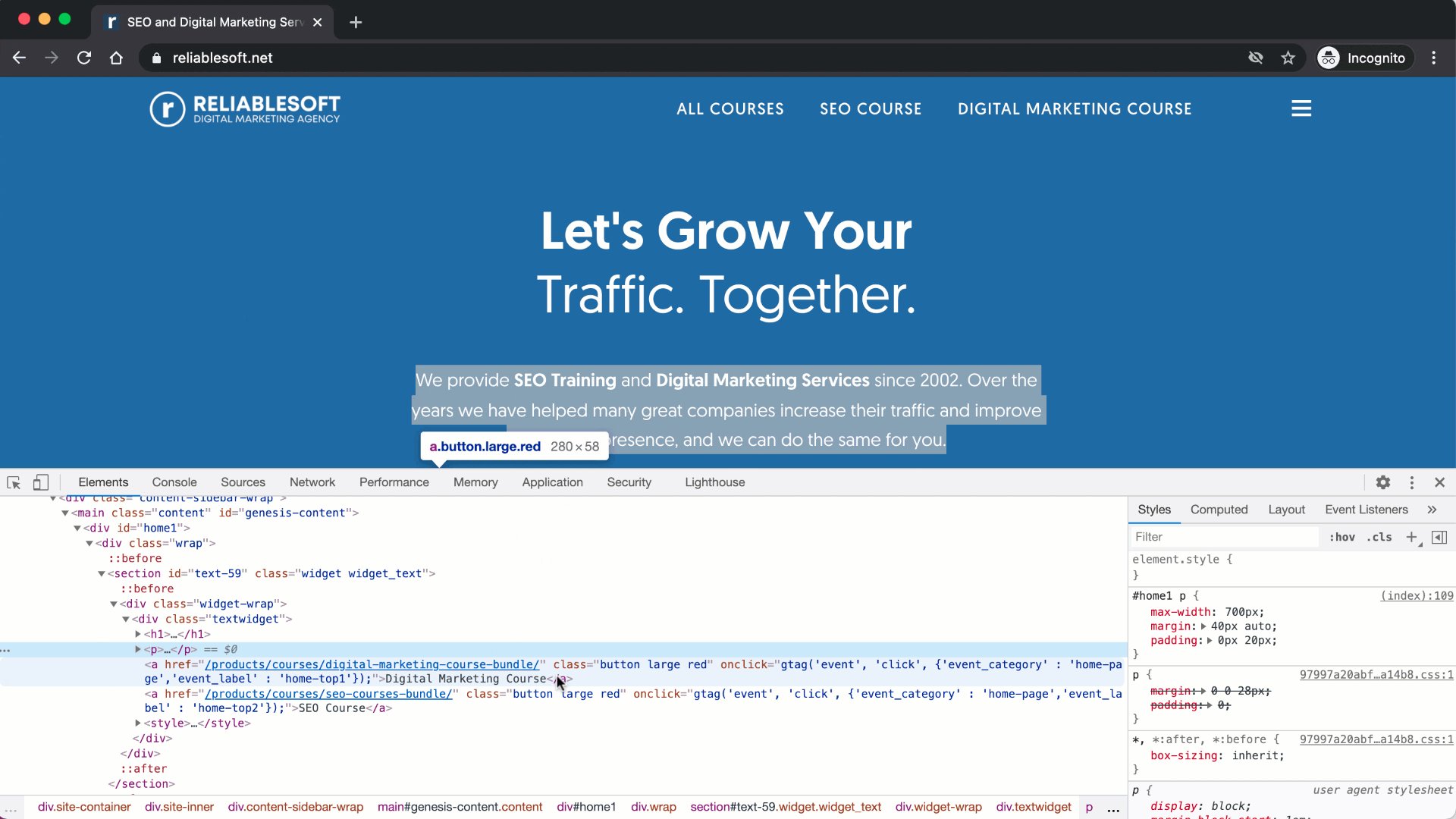
Zamiast przeglądać kod HTML całej strony, możesz podejrzeć kod poszczególnych elementów strony za pomocą opcji INSPECT ELEMENT dostępnej we wszystkich popularnych przeglądarkach, takich jak Google Chrome, Firefox czy Safari.
Proces jest prosty. Otwórz stronę w nowym oknie przeglądarki, a następnie podświetl myszką fragment strony.
Kliknij prawym przyciskiem myszy, a następnie wybierz INSPEKCJA z menu rozwijanego.
Spowoduje to otwarcie narzędzi programistycznych i wyświetlenie kodu HTML powiązanego z określonym elementem lub sekcją strony.
Oto krótka demonstracja, jak to zrobić za pomocą Google Chrome.

Jak pobrać cały kod źródłowy strony?
Aby pobrać kod źródłowy HTML witryny internetowej, przejdź za pomocą ulubionej przeglądarki do strony, a następnie wybierz opcję ZAPISZ STRONĘ JAKO z menu PLIK. Zostaniesz poproszony o wybranie, czy chcesz pobrać całą stronę (w tym obrazy), czy tylko kod źródłowy.
Opcje pobierania są wspólne dla wszystkich przeglądarek.
Strona internetowa, kompletna: Pobiera kod źródłowy strony oraz wszystkie obrazy, pliki CSS i skrypt js powiązane z określoną stroną. Wszystkie pliki są zapisywane w folderze. Jest to przydatne, gdy trzeba pobrać obrazy wraz z kodem HTML.
Strona internetowa, pojedynczy plik: Pobiera stronę w formacie MHTML (skrót od MIME HTML). Jest to forma HTML, która zawiera zarówno kod strony internetowej, jak i wszelkie zasoby zewnętrzne.
Strona internetowa, tylko HTML: Pobiera kod HTML i wszelkie inne elementy (takie jak osadzony kod skryptu Java) znajdujące się w treści strony.
Dlaczego ważne jest, aby wiedzieć, jak wyświetlić kod źródłowy witryny?
Istnieje wiele przypadków użycia, w których możesz chcieć sprawdzić kod źródłowy strony internetowej, najczęstsze to:
Sprawdź występowanie znaczników H1 – Najlepsze praktyki SEO wskazują, że strona powinna mieć tylko jedną Znacznik H1. Aby sprawdzić, czy tak jest w przypadku Twojej witryny, możesz przejść do jednego ze swoich postów i korzystając z dowolnej z opisanych powyżej metod, możesz wyświetlić kod źródłowy HTML strony. Następnie możesz wyszukać
Sprawdź, czy linki są nofollow – Jednym ze sposobów sprawdzenia, czy link ma tzw etykietka dodanym (co czyni go mniej ważnym dla rankingów SEO) jest przeglądanie kodu HTML strony i sprawdzanie występowania słowa „nofollow” w elemencie . Możesz to zrobić, aby sprawdzić linki w swojej witrynie lub dowolnej innej witrynie.
Zoptymalizuj swoją witrynę pod kątem szybkości – Dobrym powodem do analizy kodu źródłowego Twojej witryny jest to, kiedy optymalizacja szybkości strony. Na początek możesz przejrzeć kod HTML strony i spróbować zidentyfikować elementy (w tym pliki JS i CSS), które można usunąć, aby zmniejszyć rozmiar strony i przyspieszyć pobieranie. Następnie za pomocą innych narzędzi (np Google PageSpeed Insights), możesz dalej optymalizować swój kod.
Najważniejsze wnioski
Przeglądanie lub zapisywanie kodu źródłowego strony internetowej jest bardzo łatwe. Proces jest taki sam dla wszystkich przeglądarek. Pierwszym krokiem jest przejście do żądanej strony, a następnie wyświetlenie kodu HTML za pomocą skrótu klawiaturowego.
Opcjonalnie możesz pobrać kod w pliku tekstowym. Aby wyświetlić kod HTML określonego elementu strony, użyj funkcji INSPECT, która jest częścią narzędzi deweloperskich.
Najlepszy kurs marketingu cyfrowego (80% zniżki)
Mistrz SEO, Google Ads, Facebook reklamy, handel elektroniczny, YouTube Marketing, marketing afiliacyjny i wiele więcej w tym kompleksowym kursie marketingu cyfrowego.


